در پروژه بستون داریم سعی می کنیم نه فقط یک سیستم نگهداری درآمد و هزینه درست کنیم، که به شکل داگ فود حین ساخت خودمون هم مصرفش کنیم و از اون بالاتر قدم به قدم ساخته شدن این پروژه و شکل گرفتنش رو هم ضبط کنیم و منتشر تا بقیه بتونن ببینن یک سرویس / استارتاپ / ایده چطوری شکل میگیره و عملیاتی میشه. شمارههای دیگه رو اینجا پیدا کنید

بستون ۵ – کمی مرتب و تمیز سازی پروژه و گذاشتنش روی گیت هاب
برنامه نویسی هنر نیست، کد هم اثر هنری نیست. کد نوشته می شه تا کاری رو به خوبی انجام بده و اصولا اشتباهه اگر خیلی هوشمندانه باشه یا کارهای غریب بکنه. کد خوب، سر راست و ساده است و قابل فهم. کدهامون رو راحت به همدیگه نشون بدیم، افراد خیلی کمی پرفکت هستن و لازم نیست ما حتما قهرمان فوتبال باشیم تا بریم تو کوچه با دوستامون بازی کنیم.
قسمت ششم پروژه بستون – آشنایی مقدماتی با ویوها، نوشتن سادهترین ویو و ایده لاگین
در قسمت ششم شروع می کنیم به راه انداختن وب سرویسهای واقعیمون. اولین قدم آشنا شدن با مفهوم ویو در MVC است و نوشتن یک دونه خیلی خیلی ساده اش. همچنین توی این شماره در مورد شیوه ای که می خوایم برای شناسایی یوزر استفاده کنیم حرف میزنیم
بستون ۷ – اضافه کردن توکن به یوزر و نوشتن اولین وب سرویس عملیاتی
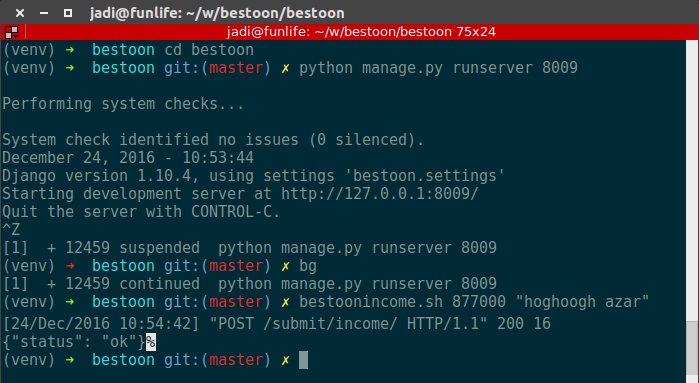
بالاخره جایی هستیم که می شه گفت یک برنامه کارا داریم. بعد از اضافه کردن توکن به یوزرها، نه فقط وب سرویسی که نوشتیم رو با پستمن صدا میزنیم و ذخیره میکنیم که حتی از کامندلاین هم یک دستور کوچیک داریم برای ذخیره کردن خرج هامون!
بستون ۸ – نوشتن وب سرویس دوم از طریق کپی پیست: ذخیره درآمدهایی که نداریم
کی می گه برنامه نویسی محدود به زمان مکان است؟ شش و نیم صبح توی ماشین پارک شده تو خیابون کدهای جلسه قبل رو کمی کپی پیست می کنیم تا وب سرویس و دستور کامندلاین ذخیره کردن درآمدها در دیتابیس هم به سیستم اضافه بشه. ساده و سریع و تاریک و سرد.